Статистика количества интернет-пользователей в России растет с каждым годом, так на начало 2020 года интернетом пользуются 81% россиян. При этом около 53% всех запросов в интернете делают с мобильных устройств. Как правило большинство людей использую несколько разных устройств для выхода в интернет, поэтому, чтобы не упустить львиную долю клиентов, важно следить за корректной работой сайта не только на ПК, но и на планшетах и смартфонах.
Оптимизация сайта для работы на мобильных устройствах подразумевает его быструю загрузку и удобный для чтения контент (вертикальная прокрутка, изображения, которые не выходят за пределы экрана, увеличенный размер шрифтов и т.д.). Реализовать необходимые доработки в целом можно на любой стадии жизни сайта – как на этапе разработки, редизайна, так и сайта в «свободном плавание» в рамках маркетинговой стратегии.
Существуют несколько способов оптимизации сайта для смартфонов и планшетов: мобильная версия, адаптивная вёрстка, резиновая вёрстка, отзывчивая вёрстка. Рассмотрим подробнее и определим преимущества и недостатки каждого.
Чем отличается мобильная версия сайта от адаптивной?
Наиболее популярными и известными, даже тем, кто далёк от разработки, являются два способа адекватной работы сайта на смартфонах и планшетах – это мобильная версия и адаптивная вёрстка.
Мобильная версия сайта: особенности, плюсы и минусы
Мобильная версия сайта – это первый отклик разработчиков и маркетологов на рост пользователей смартфонов и планшетов. С точки зрения технической реализации – это сильно сокращенная копия основного сайта, из которой убирают всё «лишнее», начиная со структуры и количества страница и заканчивая полезным контентом.
Важно понимать, что мобильная версия сайта также имеет и свой особенный адрес. Как правило, переход на нее обозначается дополнительной буквой «m» в адресной строке браузера: «mysite.ru» превращается в «m.mysite.ru»
Мобильная версия сайта имеет ряд преимуществ и недостатков, поэтому имеет место быть в выборе вариантов привлечения трафика из мобильного интернета.
Преимущества:
- Из-за массового упрощения кода, мобильная версия быстрее загружается GPRS, 3G или 4G сетях;
- При возникновении каких-либо проблем на основном веб-ресурсе, мобильная версия является запасным вариантом – пользователь в любом случае найдет нужную информацию или совершит необходимое действие (купить товар, закажет услугу, увидит телефон и позвонит);
- Возможность внесения независимых правок на сайт – все изменения мобильной версии не коснуться основной версии сайта (однако, это сомнительное преимущество с точки зрения разработчиков и seo);
- Лаконичность дизайна и отсутствие лишних элементов в интерфейсе не отвлекают посетителя мобильной версии, который пользуется функциями и получает информации, которую назначили приоритетной.
Недостатки:
- Несколько адресов – самый неприятный с точки зрения seo-продвижения и администраторов сайта недостаток мобильной версии сайта. Велика вероятность, что пользователь не будет добавлять в адресной строке на смартфоне заветную «m.»;
- Недостаток контента с одной стороны является преимуществом, но с другой – теряется возможность визуально привлечь и заинтересовать пользователя интересными элементами основного сайта (калькуляторы, сравнения и т.д.);
- Мобильная версия сайта подразумевает увеличение работы с контентом как минимум в два раза. При этом важно соблюдать синхронность вносимых изменений, иначе одна из версий сайта потеряет актуальность и оставит негативный след в поведении пользователей;
- Дорогая и долгая разработка, настройка, сопровождение.
Адаптивная вёрстка сайта: особенности, плюсы и минусы
Адаптивным называется сайт, дизайн которого выстраивается сам в зависимости от ширины и длины экрана. Как правило, это вид оптимизации под мобильные устройства предполагает изменение внешнего вида сайта – отключение некоторых элементов, смена расположения и выводы некоторых функциональных и текстовых блоков. Например, товары в каталоге на смартфоне выстроятся в 1-3 колонки, функционал фильтра «переедет», например, в зону над каталогом, а текст скроется под «спойлер». Шрифты также автоматически меняются в размере в зависимости от параметров экрана.
Адаптивный дизайн реализуется непосредственно на сайте, а значит нет необходимости создавать дополнительный домен с пресловутой «m.». Это более современный вариант оптимизации веб-ресурса под мобильные устройства имеет ряд преимуществ, но и он не лишен недостатков. Рассмотрим подробнее.
Преимущества:
- Адаптивная верстка не нуждается в изменении структуры и наполнения сайта – все привычные элементы дизайна и контента либо остаются на своих местах, либо располагаются так, чтобы пользователям смартфонов и планшетов было удобно взаимодействовать с ними;
- Как уже говорилось выше – домен сайта и адрес URL-страниц не меняется при открывании сайта с мобильного устройства.
- Все графические элементы при адаптивном дизайне корректно отображаются на всех устройствах и полноценно сохраняется изначальный стиль сайта;
- Доступная цена, ведь количество работ в разы меньше, чем при создании полноценной отдельной мобильной версии. Как правило, при разработке новых сайтов стоимость адаптивной верстки уже входит в смету. А если сайт создан давно, то купить услугу по адаптации сайта под мобильные устройства можно и отдельно – реализация не занимает большого количества времени;
Недостатки:
- Необходимо контролировать и изучать отображение сайта в различных разрешениях, ведь в случае проблем с версткой, пользователь не сможет воспользоваться основной версией сайта;
- Чем крупнее и сложнее сайт, тем медленнее его загрузка в сетях ниже 4G. Различный функционал, анимации и другие привычные элементы в адаптивном дизайне загружается дольше. Однако, грамотный разработчик под контролем маркетолога может отключить тяжелые элементы без ущерба для юзабилити сайта;
- Адаптивная верстка для информационных сайтов осложняет возможность монетизации, т.к. становится сложнее управлять рекламными форматами.
А как же резиновая верстка?
Резиновую верстку часто путают с адаптивной. Строго говоря, вторая «выросла» из первой – поначалу сайты просто «растягивали» под различные размеры окна браузера с помощью свойств max-width. Развитие мобильных технологий и появлением в планшетах и смартфонах собственных браузеров стало толчком для создания непосредственно адаптивной вёрстки.
В резиновой верстке сайта, все элементы и компоненты страницы пропорционально растягиваются и сжимаются, что часто нарушает дизайн сайта. Например, изображения строго определенного качества. Размер шрифта также не меняется при растяжении или сужении сайта, поэтому одной из основных проблем резиновой верстки становится потеря читабельности текста.
Есть еще один вариант оптимизации сайта под мобильные устройства – это так называемая «отзывчивая» верстка, разработанная графическим дизайнером Итаном Маркоттом. Однако, это решение в объединение возможностей адаптивной и резиновой верстки является крайне трудоемким и дорогим в разработке.
Что лучше для SEO – адаптивный дизайн или мобильная версия?
Оптимизация сайта под мобильные устройства уже давно стало одним из главных факторов ранжирования сайта в органической выдаче. Мастодонты рунета – Яндекс и Google не только выдвинули требования, но и дали возможно проверять корректность работы сайта на мобильных устройствах.
Что касается SEO-продвижения, то тут Яндекс утверждает, что нет никакой разницы – мобильная версия сайта или адаптивный дизайн основного веб-ресурса – главное, чтобы пользователям было удобно использовать его со смартфона или планшета.
Google же настойчиво рекомендует внедрять адаптивный дизайн на сайт, отдавая ему приоритет в выдаче перед сайтами вида «m.mysite.ru». Googlebot (основной робот этой поисковой системы) быстрее и исправнее сканирует страницы с адаптивной версткой.
Наш опыт оптимизации сайтов под мобильные устройства
SEO-специалисты нашей компании уверены, что для продвижения сайта лучше всего внедрять, и дорабатывать при необходимости, адаптивную верстку. Это не только дает возможность полноценной работы сайта на разных устройствах, но дает возможность корректно проводить аналитику действий пользователя, а также быстрее администрировать.
Немного ярких примеров из нашей работы, как адаптивность сайта повлияла на основные показатели ресурса:
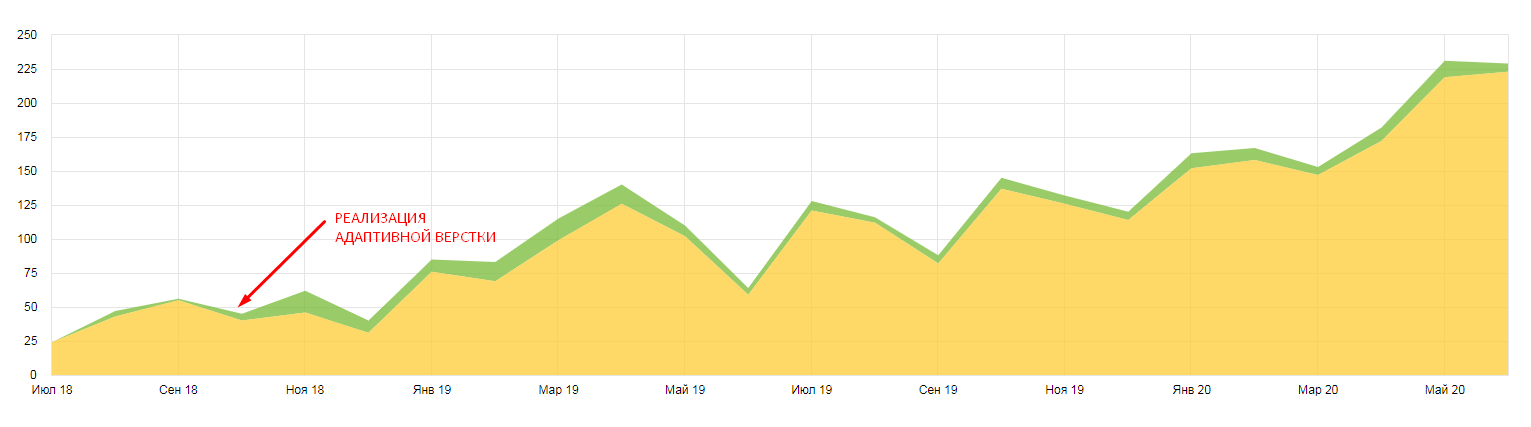
Поисковый мобильный трафик
На графике ниже видно, что после внедрения адаптивной верстки, поисковый трафик со смартфонов и планшетов постоянно увеличивается:
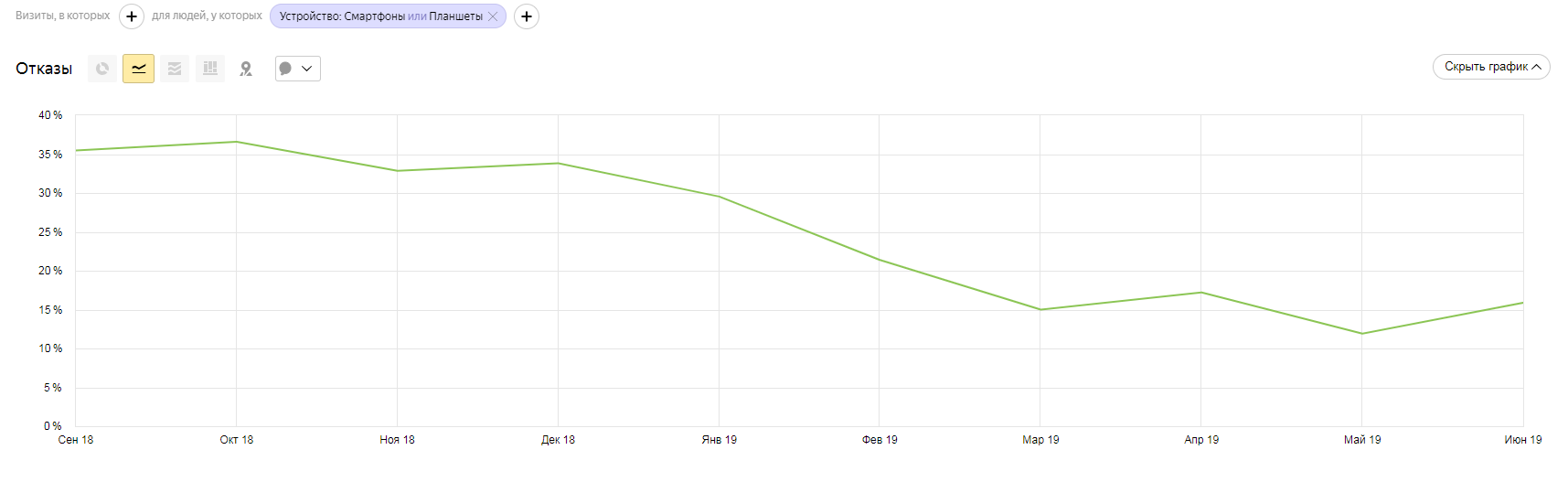
 Поведенческие показатели
Поведенческие показатели
На графике показано, как значительно снизился показатель отказов после реализации адаптивного дизайна на сайте:
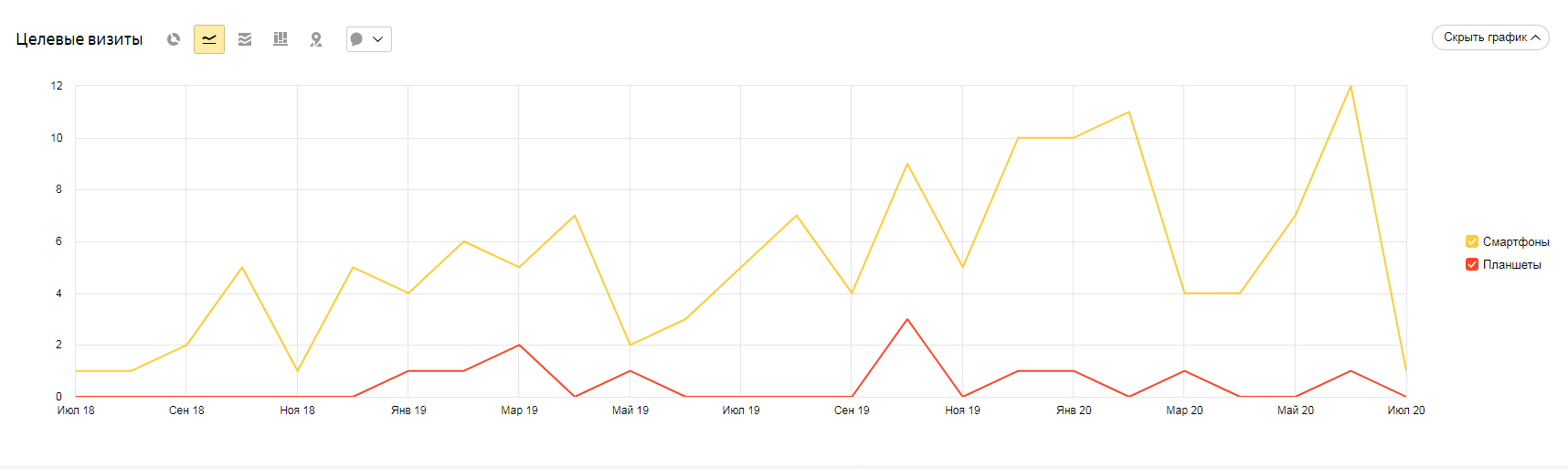
 Конверсии
Конверсии
На графике видно, как увеличивается количество целевых визитов на сайт, который удобен пользователям со смартфонов и планшетов:

Вывод очевиден: оптимизация сайта (любым из способов) позитивно влияет на все основные показатели – видимость в поисковых системах, трафик, поведенческие показатели и конверсию.
Mobile Friendly – это дорого?
Цена работ по оптимизации сайта под мобильные устройства зависит от выбранного способа – создание отдельной мобильной версии, конечно, обойдется дороже, чем внедрить адаптивную верстку.
При создании сайта мы учитываем это требование к современным продающим Интернет-ресурсам - подбираем готовые адаптивные шаблоны в маркетплейсе, либо разрабатываем уникальное решение с учетом адаптивного дизайна. Не мало примеров в нашей практике, когда Mobile Friendly требовалось сайтам с устаревшим дизайном, доработки адаптированности для которого становились его ключевой особенностью.
Опыт наших работ позволил предложить на рынок отдельную услугу - Адаптация сайта под мобильные устройства с возможностью купить непосредственно на сайте (с оплатой онлайн). Этой услугой могут воспользоваться и физические, и юридические лица, владельцы сайта. При сотрудничестве в рамках поискового продвижения, стоимость внедрения и проработки адаптивной верстки уже включена в смету работ технической поддержки.


 RSS
RSS